NuTone, now Broan-NuTone, was one of Nortek Control's most recognizable brands, with a long history of home appliance and comfort solutions in the USA. Now, Broan-NuTone products can be found in more than 110 million homes across the United States under Broan-NuTone, Broan, NuTone and BEST Range Hoods brand names.
Challenge
Design a Voice + Touch Home Automation mobile application that integrates with several existing systems, devices, and protocols.
Have MVP ready for a Builders’ Show a couple months from the project’s start, so NuTone could present it as the leading edge of Voice-driven Home Automation.

Solution
DevIQ partnered with Nortek’s Security & Control division to design a voice-driven Home Automation mobile application that featured Dynamic Voice + Touch Integration and handoff to control devices supported in NuTone’s IoT ecosystem “Vera MiOS” to control z-wave, bluetooth and wi-fi devices.
- UX/UI design for dual voice + touch interactions.
- Tight collaboration with Nortek’s team.
- Deep understanding of the existing environments and protocols. Proven experience in iOS development.
Key Features
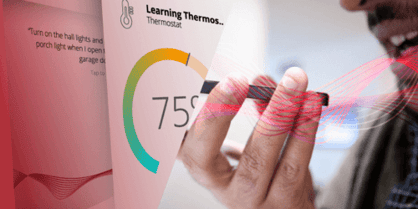
The differentiator of Nortek’s approach to Home Automation is the implementation of a 100% voice UI. The capability of the app goes beyond simple commands to allow complex utterances like conditionals and scene creation.
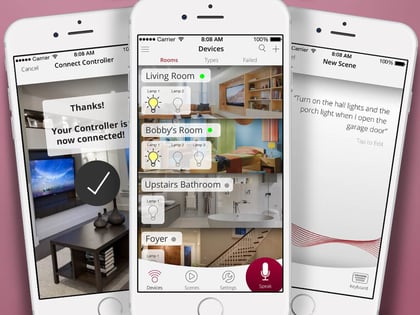
- Voice UI – unlock doors, turn on lights, add devices and create scenes
- Touch UI
- Scene creation
- Integrates with all Vera MiOS devices

Design Process
In a constantly evolving industry, excellent UX design marks the difference on how technology is really applied to improve the quality of life of end users. This project challenged the Design team to question what User Experience is as it added a new dimension: voice.
Based on the requirements gathered from the Inception phase, constant communication with the DevIQ and NuTone teams, and continuous iterations, DevIQ designed a unique User Experience and Interface for both voice and touch to control a Home with ease.

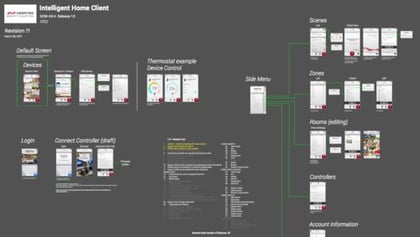
Wireframes – UX
As part of the DevIQ Empathic Design process, one of the first steps once requirements have been captured is tracing a route for the User Experience: how will screens flow into each other, and how will the user interact with the features of the app.
Initially drawn by hand, the wireframes get more and more defined throughout the duration of the project until they become the valuable graphical reference that developers follow when writing code for each requirement story.

Mockups – UI
Separate from the flow of screens, NuTone’s brand had to be applied to the interface. Several options were explored and evaluated with NuTone’s team before selecting one to develop.
This work occurs in parallel to the wireframes, as they do not block each other. Later in the project, both are combined into the final document that developers will follow as a blueprint to code the actual app’s interface.
Result
The MVP launched at the International Builders Show in January 2017 and was successfully used to demonstrate capabilities and the future direction of the company.
